RGB Color¶
In these notes you will learn:
- How to specify RGB colors.
- How to use grayscale.
- How to set the background, fill, and stroke colors in Processing.
- How to use variables to store frequently-used colors.
Introduction¶
The art and science of color is a huge topic, and this note is a brief and practical introduction to RGB color as used in Processing.
RGB Color¶

RGB is short for “red, green, blue”, and all RGB colors are combinations of different amounts of red, green, and blue. An RGB color is written as three numbers: (red, green, blue). We call this an RGB triplet. Often, we shorten this to just triplet, or triple.
The individual red, green, and blue values of an RGB triplet are called intensities. Intensities range from 0 (least intense) to 255 (most intense). So orange, for example, which is (255, 165, 0), is a combination of red at the maximum intensity 255, green at a middling intensity of 165, and blue at the lowest intensity 0 (i.e. there is no blue in orange).
There are exactly 16,777,216 different colors, i.e. over 16 million unique colors. On a good color monitor this is enough to display photo-realistic images.
Why 16,777,216 different colors? In the RGB triple (r, g, b), each of r, g, and b can independently take on one 256 different values. Thus, there are \(256 \times 256 \times 256 = 256^3 = 16,777,216\) different RGB triples.
Note
If you are curious, here is an image that shows
all 16,777,216 RGB colors, one color per pixel.
It’s a 4096 x 4096 image and is over 34 megabytes in size.
You should memorize at least these basic RGB colors:
Name RGB triplet black (0, 0, 0) white (255, 255, 255) gray (128, 128, 128) red (255, 0, 0) green (0, 255, 0) blue (0, 0, 255)
Note
To get more RGB color names look at one of the many RGB color charts on the web.
Grayscale¶
A number of Processing functions support grayscale color. In RGB, any triplet of the form (c, c, c) specifies a shade of gray, and is called a grayscale color. Since there are 256 different possible values for c, these grayscale colors have 256 different shades:

Grayscale need not use the color gray. For instance, here are three different grayscales, using 256 shades of red, green, and blue respectively:

Setting the Background Color¶
To set the background color of the drawing window, uses the background
function, e.g.:
background(255, 165, 0); // orange
To set the background to be a shade of gray you could do this:
background(128, 128, 128);
Or, equivalently, this:
background(128);
Setting the Fill Color¶
Shapes, such as ellipses and rectangles, can have their interiors filled with
any color using the fill function. For example:
fill(255, 165, 0); // orange fill
ellipse(100, 100, 60, 40);
fill(100, 100, 100); // gray fill
rect(100, 100, 60, 40);
The fill color is always the same as the last call to fill.
For grayscale colors you can write fill(c), or fill(c, c, c)
if you like typing.
Setting the Stroke Color (and size)¶
Shapes also have an edge with a color that can be different from its fill
color. The stroke function set the color of the edge, e.g.:
fill(255, 165, 0); // orange fill
stroke(0, 50, 0); // dark green stroke
ellipse(100, 100, 60, 40);
If you don’t want an edge on a shape, then use noStroke(). As with the
other color-setting functions, calling stroke(c) will set the stroke to be
the grayscale color (c, c, c).
You can set the thickness of the stroke using the strokeWeight function,
e.g.:
strokeWeight(10);
Color Variables¶
It’s often convenient to store colors in variables. For example:
color orange = color(255, 165, 0);
color darkGreen = color(0, 50, 0);
color white = color(255, 255, 255);
These statements create three new variables: orange, darkGreen, and
white. We can use them like this:
color orange = color(255, 165, 0);
color darkGreen = color(0, 50, 0);
color white = color(255, 255, 255);
void setup() {
size(500, 500);
}
void draw() {
background(white);
fill(orange);
stroke(darkGreen);
ellipse(100, 100, 60, 40);
}
Using color variables has a couple of advantages. First, they make the program
more readable. When you see the statement fill(orange) you have a pretty
good idea about what it does. In contrast, the statement fill(255, 165, 0)
is not as easy to understand. Second, it is easier to change the colors later.
For instance, if you decide that you want your green to be darker, and so all
you need to do is change its definition in one place:
color darkGreen = color(0, 30, 0); // 30 used to be 50
Everywhere in your program where darkGreen is used will now have this new
color.
Transparency¶
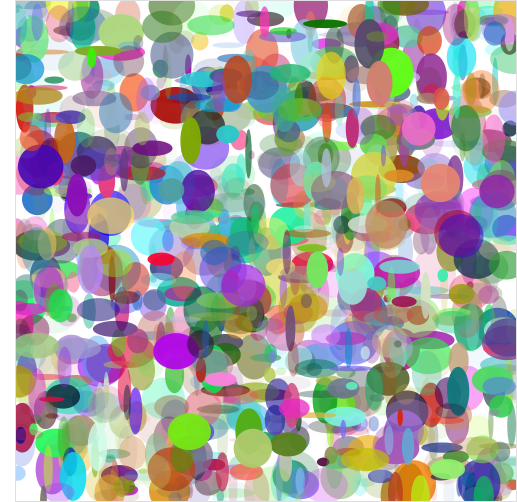
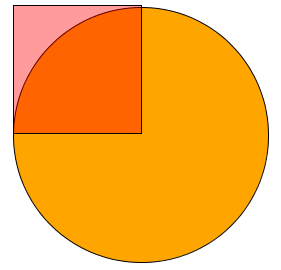
Processing also lets you specify how transparent a color is. For example, in this program the moving rectangle has a transparency value of 100:
color orange = color(255, 165, 0);
color darkGreen = color(0, 50, 0);
color white = color(255, 255, 255);
void setup() {
size(255, 255);
}
void draw() {
background(white);
fill(orange);
ellipse(255/2, 255/2, 255, 255);
fill(255, 0, 0, 100); // transparency set to 100
rect(mouseX, mouseY, 128, 128);
}

The rectangle acts a bit like red cellophane, i.e. you can see through to whatever is underneath. By changing 100 to different values you can get different levels of transparency.
Transparent colors have the format (r, g, b, alpha), where alpha is, like the others, a number from 0 (totally transparent) to 255 (totally opaque).
The Processing IDE Color Selector¶
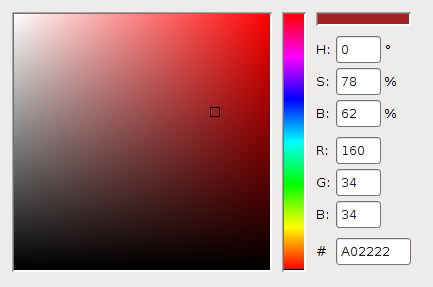
If you are using the programming editor that comes with Processing, then you may want to use the color selector tool that comes with it. To use it, open the Tools menu and choose “Color Selector”. A window with a color wheel and various boxes should appear. Click on any color in the wheel and the RGB values for that color will be instantly displayed.

Notice that in addition to RGB color, the selector also supports HSB color codes, which can sometimes be more convenient than RGB.
More Color¶
We’ve just scratched the surface of color in Processing, but it will suffice for most of the programs we’ll write in this course. The Processing documentation lists many other color-related functions, and they are a good start for learning more about colors.
Questions¶
What does RGB stand for?
In a Processing RGB triple (r, g, b), what are the smallest and largest possible values for r, g, and b?
About how many different colors can RGB specify?
Explain the difference between fill color and stroke color for a shape such as an ellipse or rectangle.
Explain the difference between
noFill()andfill(0, 0, 0).In the following program, the color of a circle and the background change according to the position of the mouse pointer:
void setup() { size(255, 255); } void draw() { background(mouseX, mouseY, 0); fill(255 - mouseX, 255 - mouseY, 0); noStroke(); ellipse(255/2, 255/2, 255/2, 255/2); }
At what point must the mouse pointer be for the circle to be invisible, i.e. the same color as the background?
Give two different reasons why
colorvariables are useful in Processing.Why are
colorvariables typically defined outside of any function?In the Processing color (r, g, b, alpha), what does alpha represent?
Programming Questions¶
Write a program that draws four differently colored triangles on the screen. The base of each triangle should be one of the four edges of the screen, and one point of each triangle should follow the mouse pointer.

As the pointer moves, the four triangle change shape. There bases always stay attached to the screen edges.