Project 1¶
Write a Processing program for each of the following questions. Put each
program in a file with the name given in the question. When you’re done,
you’ll have these three files: a1q1.pde, a1q2.pde, and a1q3.pde.
Put them into a folder named a1; if any of them need a data folder,
then include that folder as well. Finally, compress a1 as a zip file (no
other compression formats please!) into a1.zip.
Note
Submitting your assignment with the proper names and zip file format is part of the assignment! If you’re not sure how to do this, ask the TA for help during your lab.
If your program doesn’t compile, has some serious bug that makes it crash, or doesn’t follow the file naming scheme, you’ll get 0 for that question.
(
a1q1.pde) Write a program that draws your name in the center of the screen.The size of your name depends interactively upon the vertical (i.e. up/down) position of the mouse pointer: the closer the mouse pointer is to the top of the screen, the smaller your name should be, and the closer it is to the bottom, the bigger your name should be. So as you move the mouse pointer up and down, your name smoothly gets bigger/smaller at the same time.
You can use whatever font and color you like for this program, as long as your name is always legible. At its smallest, your name should still be readable, and at its biggest, it should be as big as possible without any part of it going off the screen.
An important part of this program is that the center-point of your name must always be over the center-point of the window, no matter how big your name. As your mouse pointer moves up and down, every pixel of your name — except for the middle one — will move.
(
a1q2.pde) Write a program that reads any valid color image (that Processing can display) of any dimensions, and displays it on the screen in black and white.Use the horizontal (i.e. left/right) position of the mouse to interactively set the brightness threshold for the black and white image. The closer the mouse pointer is to the left edge, the blacker the image gets, while the closer it is to the right edge, the whiter it gets. So, for example, if the mouse is touching the left edge, the image should be completely black, and if it’s touching the right edge, the image should be completely white.
The image should fit perfectly in the window, without any space around the edges and with no part of the image off the screen.
(
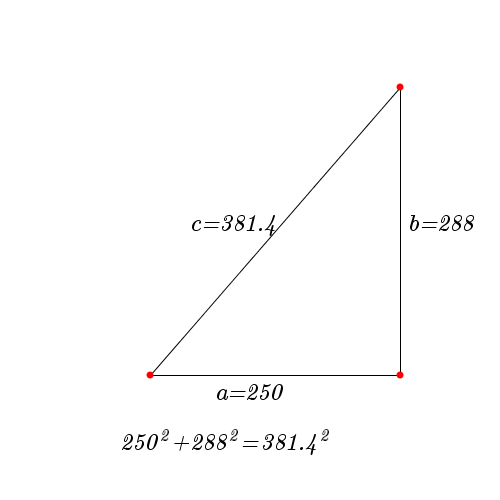
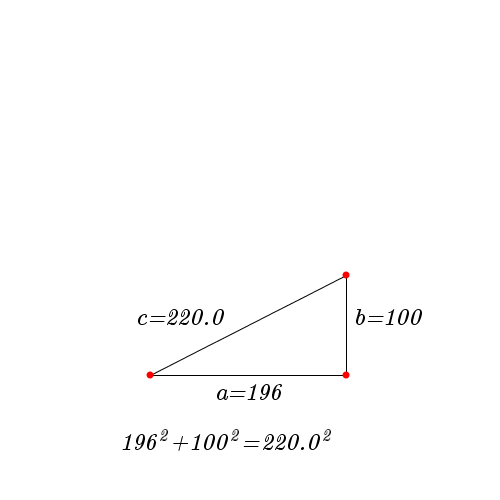
a1q3.pde) Create an interactive demonstration of the Pythagorean theorem that would be useful to a high school student learning about it.As in the pictures below, your program should draw a right triangle, with small red dots on each corner. The three edges should be labeled a, b, and c, and have their associated length (in pixels). The top-right corner follows the mouse pointer.
Underneath the triangle, write the Pythagorean equation (as in the diagrams below) corresponding to the current lengths of the triangle’s sides. Note that due to round-off errors, the equality might not be exact; that’s okay for this assignment.
Make sure the labels and numbers are always fully in the window, and never touch or cross the triangle (or red dots). You should constrain the possible positions of the top-right corner to make this work.
You might want to use the nf function to format the numbers.
As long as your program’s output is legible, you can choose whatever colors, fills, strokes, thicknesses, and fonts you like. Try to make it look good!