Attributes
In addition to just using tags as they are, elements can be modified with attributes. These are used to change the meaning or behaviour of tags.
For example, we can indicate what language is being used in a citation using the <cite> element and the lang attribute like this:
<p>In his work <cite lang="la">Principia Mathematica</cite>, Newton introduced...</p>
As you can see, the attribute is placed in the opening tag, before the “>”. Every attribute has a value which follows it in quotes as in the example.
Each attribute modifies the element in a specific way: in our example, it indicates that the language of the content is Latin. This could be used by a browser to offer an automatic translation, or by a speech browser to change pronunciation rules to read the content correctly.
Another attribute we can try now: the <abbr> tag is used to indicate an abbreviation, or other short-form or contraction. The title attribute is used to give an expansion of the abbreviation like this:
<p>In this course, we are using <abbr title="HyperText Markup Language">HTML</abbr> to create web pages.</p>
When a browser displays this content, it can use the value of the title attribute to offer the reader an expansion of the abbreviation. Here is the above HTML displayed in your browser:
In this course, we are using HTML to create web pages.
Depending on your browser, you may be able to see the expansion of the abbreviation. On desktop browsers, you can move the mouse cursor over the text. On (some?) mobile browsers, you can tap the text “HTML”.
There are many other attributes (and tags). We will see more as the course goes on, and start working with a reference where we can look up all that exist.
Links
There is one tag (and attribute to go with it) that is very important to make the Web what it is: we need to create links.
The <a> tag is used to create links. (It stands for “anchor” for historical reasons.) The href attribute gives the destination for the link. For example,
<p>Some popular web browsers are <a href="https://www.mozilla.org/en/firefox/">Firefox</a> and <a href="https://www.google.com/chrome/">Chrome</a>.</p>
In your browser, that looks like this:
As you can see, the contents of the <a> element are styled like a link, and if you try clicking on the links, you will go to the URLs given by the href.
As an aside, we can now explain the HyperText part of HTML. HyperText is a (slightly archaic) term that roughly means “text with links in it”. When the web was first created, the term was needed to explain that this new “World Wide Web” was a system of text with links.
We will discuss URLs and <a> more in URLs: Links and Images.
Empty Tags
There are a few HTML elements where it doesn't make sense for them to have any contents: there is nothing to put between their start and end tags. In that case, there's really no purpose for an end tag. These are called empty tags.
For example, the <hr> tag is used to insert a “horizontal rule” indicating a division in the content.
<p>And the long day was finally over.</p> <hr /> <p>The next day, they woke up and...</p>
The horizontal rule element is used to indicate a break in the content: a major shift in topic or theme. Since it basically just marks a place in the document, there's nothing inside it: nothing to go between the start and end. As you can see, it is written with no end tag, but a slash in the (opening) tag to indicate that the element ends right away. In your browser, this HTML look like this:
And the long day was finally over.
The next day, they woke up and...
The empty tag that we have seen is <meta> that we have put on every page:
<meta charset="UTF-8" />
This is an empty tag that goes in the <head> element and gives information about the page (meta-information). The charset attribute gives the browser information about how the characters in the text file are encoded. We won't cover the details of character encodings in this course: the “right” value for the attribute will always be "UTF-8" on every page.
A Complete Page
Let's put the things we have learned together into a more complete HTML page, and sneak in a few more tags while we're at it:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>HTML Basics</title> </head> <body> <h1>HTML Basics</h1> <p> We have now learned some <a href="http://en.wikipedia.org/wiki/HTML"> basics of <abbr title="HyperText Markup Language">HTML</abbr></a>: tags and attributes. There is more to learn, but that's enough to get us started.</p> <h2 id="future">More to Learn</h2> <p>We have more to work on: entities, validation, and how everything fits together. We'll look at that soon. We will also talk about how CSS and JavaScript relate to HTML.</p> <h2 id="not-covered">Not In This Course</h2> <p>There are some aspects of HTML that we won't cover in this course, but not many. We won't cover some of the more advanced aspects of embedding content or interaction.</p> </body> </html>
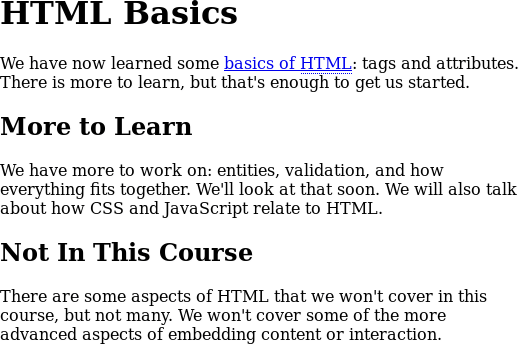
You can have a look at that page, or see what the <body> looks like in my browser (with a particular window size):

The only new element on this page is the <h2>. This tag is used to indicate a second-level heading. Typically, you should use the <h1> for the main title of the whole page, probably with the same text as the <title>. The <h2> can be used for sections within the page.
There is also an <h3> tag for subsections (if we wanted to subdivide “More to Learn” into smaller topics). There are <h4> to <h6> tags as well, but if you need those, your content is probably too complicated and should be split across multiple pages.
We will return to the id attribute later.
We can put the lang attribute on the <html> element to indicate the overall language of our page, and probably should to indicate the language so it can be filtered in search results, or translated by automated tools.